
 SALE
SALE Crystal Wash – WordPress-Elementor-Vorlage für Autowaschanlagen und Automechaniker von Hasnain_Developer

ThePRO - Persönliches Portfolio-WordPress-Theme von ThemeREC
 FREE INSTALLATION
FREE INSTALLATION Merimag - Elementor Blog Magazin und News Wordpress Theme von WebteStudio
 FREE INSTALLATION
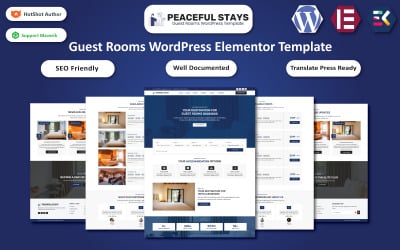
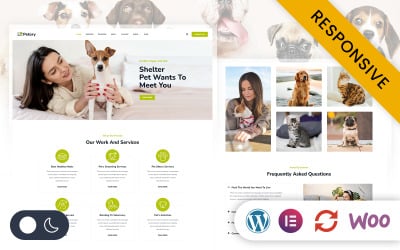
FREE INSTALLATION Peaceful Stays – Gästezimmer, Hotel & Resort WordPress Elementor Vorlage von Hasnain_Developer
 FREE INSTALLATION
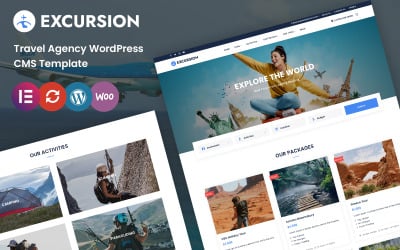
FREE INSTALLATION Excursion - Tour- und Reise-WordPress-Theme von TemplateMela
 FREE INSTALLATION
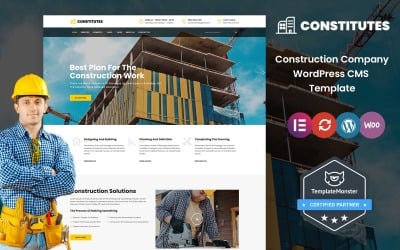
FREE INSTALLATION Konstituiert - Gebäude und Konstruktion WordPress Theme von TemplateMela

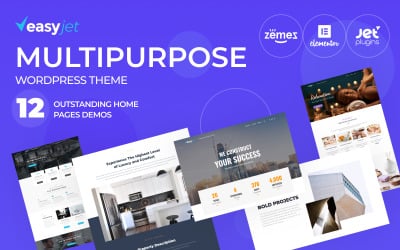
EasyJet - Multi-Homepage-WordPress-Theme von ZEMEZ
 FREE INSTALLATION
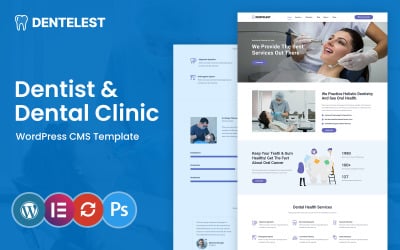
FREE INSTALLATION Dentelest – WordPress-Theme für Medizin und Zahnmedizin von TemplateMela
 FREE INSTALLATION
FREE INSTALLATION ArtGallery – Museum und Kunstgalerie WordPress Elementor Theme von TemplateMela

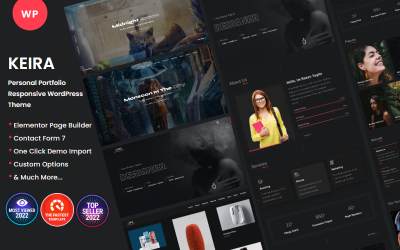
Keira - Persönliches Portfolio-WordPress-Theme von inaikas
 FREE INSTALLATION
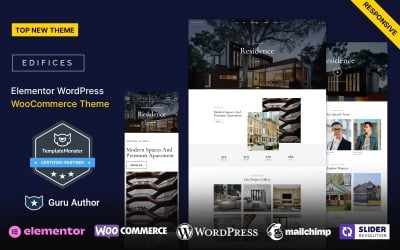
FREE INSTALLATION Gebäude - Architektur und Immobilien WordPress Theme von TemplateMela
 FREE INSTALLATION
FREE INSTALLATION The Glamous – Magazin und Modeblog WordPress Theme von TemplateMela
 FREE INSTALLATION
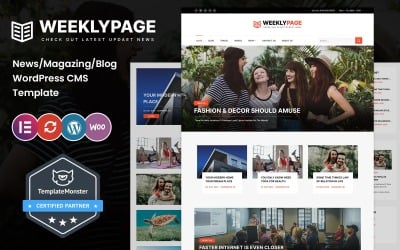
FREE INSTALLATION Weeklypage – WordPress-Theme für Nachrichten- und Zeitschriftenblogs von TemplateMela
 FREE INSTALLATION
FREE INSTALLATION  FREE INSTALLATION
FREE INSTALLATION  FREE INSTALLATION
FREE INSTALLATION FoodMeal – WordPress-Theme für Essen und Restaurants von TemplateMela
 FREE INSTALLATION
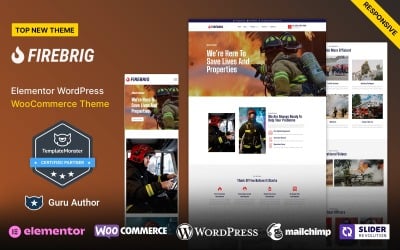
FREE INSTALLATION Firebrig – Sicherheits- und Feuerwehr-WordPress-Thema von TemplateMela
 FREE INSTALLATION
FREE INSTALLATION  FREE INSTALLATION
FREE INSTALLATION  FREE INSTALLATION
FREE INSTALLATION Snap Genius - Elementor-Vorlage für Website mit KI-Fotoeditor von Hasnain_Developer
 FREE INSTALLATION
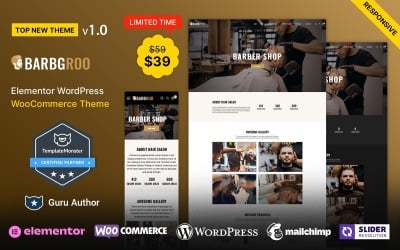
FREE INSTALLATION Barbroo – Friseursalon und Friseurladen Elementor WordPress Theme von TemplateMela
 FREE INSTALLATION
FREE INSTALLATION  FREE INSTALLATION
FREE INSTALLATION  FREE INSTALLATION
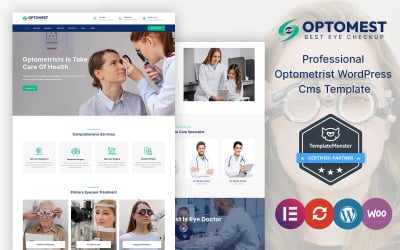
FREE INSTALLATION Optomest - WordPress-Theme für Optiker und Augenpflege von TemplateMela
 FREE INSTALLATION
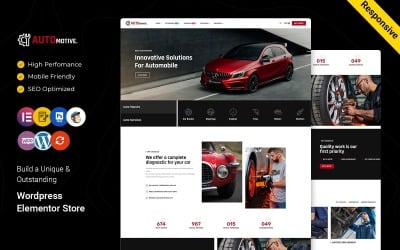
FREE INSTALLATION Autotuni – WordPress-Theme für Automechaniker und Autoreparatur von TemplateMela
 FREE INSTALLATION
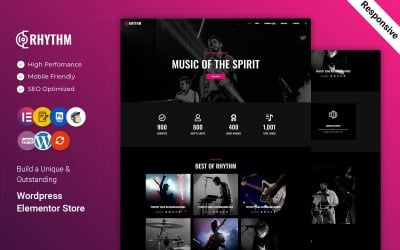
FREE INSTALLATION Rhythmus – Musik und Band WordPress Elementor Theme von Webdigify
 FREE INSTALLATION
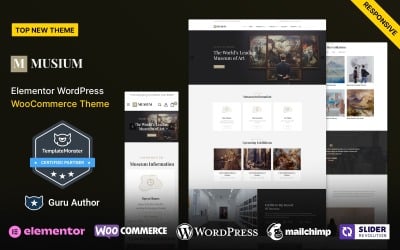
FREE INSTALLATION Musium - Kunstgalerie und Museum WordPress Theme von TemplateMela
 FREE INSTALLATION
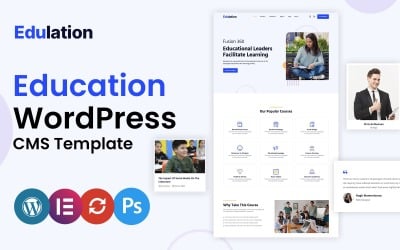
FREE INSTALLATION Edulation - Bildung WordPress Theme von TemplateMela
 FREE INSTALLATION
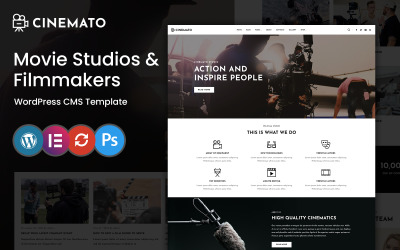
FREE INSTALLATION Cinemato – WordPress-Theme für Filmstudios und Filmemacher von TemplateMela
 FREE INSTALLATION
FREE INSTALLATION Adssing – Werbeagentur und digitales Marketing WordPress Theme von TemplateMela
 FREE INSTALLATION
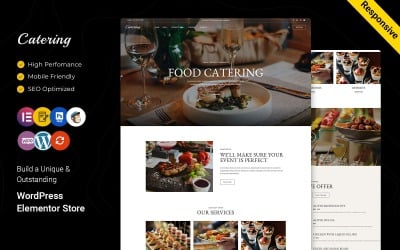
FREE INSTALLATION Catering - Hochzeitsplaner, persönlicher Koch, Cateringunternehmen WordPress Theme + Elementor von Webdigify
 FREE INSTALLATION
FREE INSTALLATION  FREE INSTALLATION
FREE INSTALLATION  FREE INSTALLATION
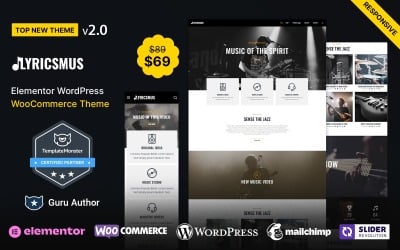
FREE INSTALLATION Lyricsmus - Musik-WordPress-Theme von TemplateMela
Premium-Sammlung von Elementor Lazy Load-Vorlagen
Moderne WordPress-Websites sollten nicht nur gut aussehen, sondern auch schnell laden. Darüber hinaus möchten Besucher schnell die benötigten Informationen finden. Wenn Sie jedoch viele Inhalte haben, wird diese Aufgabe schwieriger. Beispielsweise könnten Sie mehr als eine Seite haben und den Inhalt in kleinere Teile aufteilen. Eine andere Möglichkeit zur Optimierung wäre die Komprimierung von Bildern. Sie können die Größe eines Bildes ganz einfach reduzieren, indem Sie es komprimieren. Das Gleiche gilt auch für Videos. Glücklicherweise gibt es eine Alternative zum Erstellen einer schnell ladenden Webseite mit hochwertigen Inhalten – Elementor-Lazy-Load-Vorlagen.
Was ist ein Lazy Load Elementor-Theme und warum sollten Sie sich darauf verlassen?
Elementor-Lazy-Load-Vorlagen sind eine Art Web-Theme , das dazu beiträgt, die Ladezeiten zu verkürzen und das Benutzererlebnis zu verbessern. Dadurch wird sichergestellt, dass Benutzer nur das sehen, was sie interessiert, da keine Fotos geladen werden, die sich außerhalb des Bildschirms befinden. Das heißt, die anderen Fotos sind nur sichtbar, wenn man auf der Seite nach unten scrollt. Die Idee ist klar: Warum ein Bild präsentieren, das gerade nicht auf dem Bildschirm zu sehen ist? Daher ist Lazy Loading eine der schnellsten Möglichkeiten, die Seiten zu optimieren. Wenn Ihre Website also viele Fotos enthält, kann die Ausgabe sehr effektiv sein. Durch die Erhöhung der Ladegeschwindigkeit wird die Nutzung daher benutzerfreundlicher und benutzerfreundlicher.
Dies bedeutet, dass bei Bedarf ein bestimmter Inhalt nur dann verfügbar ist, wenn er benötigt wird. Dies trägt dazu bei, die Größe der Seite sowie die Downloadzeit zu reduzieren, was die Leistung erheblich verbessert. Sie funktionieren perfekt bei jedem Webprojekt, das viele Fotos oder andere Grafiken enthält. Dadurch wird sichergestellt, dass Multimedia nur dann heruntergeladen wird, wenn ein Benutzer dies anfordert. Daher ist Ihre Ressource schneller als je zuvor.
Selbst bei langsamen Verbindungen können Sie das Online-Erlebnis optimieren, indem Sie unnötige Anfragen minimieren und die Browsing-Geschwindigkeit optimieren. Ohne auf die Optik zu verzichten!
Elementor Lazy Load Video
Videos werden häufig angesehen, können Ihre Seiten jedoch verlangsamen. Lazy Loading ist eine Möglichkeit, diesen Effekt zu reduzieren. Bei dieser Methode wird das Video vor der Anzeige weder eingebettet noch gepostet. Vielmehr wird nur auf die Vorschaubilder zugegriffen. Dadurch wird eine Website zunächst schneller gestartet, da die Wiedergabe des Videos erst beginnt, wenn der Benutzer darauf klickt. Dies bedeutet jedoch auch, dass Benutzer das Video manuell herunterladen müssen.
Die Wahrheit ist, dass nicht jeder Ihre Videos ansehen wird. Auch wenn Sie so hart daran arbeiten, sehen sich nicht alle Online-Besucher gerne Hintergrundvideos an. Das bedeutet, dass Sie Ihre Website ohne Grund verlangsamen. Wenn Sie die Lazy-Loading-Methode verwenden, tritt dieses Problem nicht auf.
Wer würde von Elementor Lazy Load Images profitieren?
Die Optimierung ist für alle Arten von Projekten wichtig, insbesondere für solche mit vielen Fotos und Hintergrundbildern. Eine Webseite ohne visuellen Inhalt sieht schlicht und zu einfach aus. Mittlerweile gefällt es den Besuchern immer, wenn eine Webseite gut funktioniert. Schließlich möchte niemand zu lange warten müssen, um die benötigten Informationen zu erhalten. Wenn in Ihrer Nische viel Konkurrenz herrscht, ist es daher sehr wichtig, gut abzuschneiden.
Beispielsweise könnten Sie einen Online-Shop haben, in dem Sie Computerteile verkaufen. Viele andere Online-Shops verkaufen die gleichen Dinge. Menschen ziehen es vor, eine Seite zu verlassen, wenn die Startzeit zu lang ist. In diesem Fall verlieren Sie mögliche Kunden. Das Gleiche gilt für persönliche Websites, auf denen Sie für Ihre Dienstleistungen oder Produkte werben. Daher ist es wichtig sicherzustellen, dass die Menschen schnell und problemlos an die benötigten Informationen gelangen.
Diese Sammlung ist mit dem visuellen Seitenerstellungstool Elementor kompatibel. Das bedeutet, dass das Layout durch Ziehen und Ablegen der Elemente, die Sie ändern möchten, geändert werden kann, ohne den Quellcode zu berühren. Es eignet sich hervorragend für Leute, die gerade erst anfangen, da sie nichts programmieren müssen. Darüber hinaus sind die Layouts flexibel, sodass Sie einfache und ausgefallene Designs erstellen können.
Schließlich werden diese Produkte mit allen Komponenten geliefert, die Sie benötigen, sodass sie sich hervorragend für viele Projekte eignen:
- Blogs;
- Online-Shops;
- persönliche Portfolios;
- Geschäftsportale;
- Startseiten;
- und viele mehr.
Funktionen von WordPress Elementor Lazy Load-Vorlagen
Die Animationseffekte und die fortschrittliche Technologie in den Lazy-Loading-Themes von Elementor zeichnen sie aus. Mit einem Drag-and-Drop-Editor lassen sie sich einfach ändern und sind somit die richtige Wahl für die Entwicklung zeitgemäßer Webdesigns. Darüber hinaus können Sie coole Design-Tools wie benutzerdefinierte Hintergründe, Schriftarten und Farben mit Schiebereglern oder Karussells verwenden, die die Besucher mit Sicherheit faszinieren werden. Darüber hinaus ermöglicht das eingebaute Caching schnelle Ladevorgänge. Darüber hinaus ist das Design atemberaubend und bietet interessante interaktive Funktionen wie Pop-ups und Scroll-Animationen. Außerdem erhalten Sie zuverlässige und mobilkompatible Designs , die für jedes Gerät gut funktionieren. Dies erhöht das Engagement verschiedener Benutzergruppen unabhängig von ihrem Standort.
Weitere wichtige Merkmale sind:
- Schnelle Installation: Das Einrichten von Elementor-Vorlagen ist recht einfach und erfordert nur ein paar Klicks.
- Reaktionsfreudiger Charakter: Themes sind plattformübergreifend und funktionieren gut auf allen Geräten wie Smartphones, Tablets und Laptops.
- WPML-fähig: Entwickeln Sie eine internationale Website (einschließlich RTL) für Besucher aus verschiedenen Ländern der Welt.
- Mehrere vorgefertigte Seiten: Mit diesen Layouts können Sie Abschnitte wie die Homepage, unser Unternehmen, unsere Dienstleistungen, unsere Projekte, Kontakt usw. ausfüllen.
- Mehrere Widgets: Es verfügt über viele integrierte nützliche Teile; Daher ist es nicht erforderlich, weitere zusätzliche Dinge zu installieren.
- Soziale Verbindung: Nutzen Sie integrierte Social-Media-Optionen wie Twitter und Facebook, damit Sie Ihr Projekt dort bewerben können.
- Google Maps: Es ist einfach, interaktive Geokarten hinzuzufügen.
- Detaillierte Dokumentation: Befolgen Sie für eine einfache Installation die professionellen Schritt-für-Schritt-Anweisungen der Anbieter.
Ein Leitfaden zum Finden der besten Elementor-Vorlage mit Lazy Load-Effekt
- Überlegen Sie zunächst, welche Art von Layout Sie wünschen. Handelt es sich um eine E-Commerce-, Unternehmens-, Privat- oder eine einseitige Website?
- Nachdem Sie sich entschieden haben, schauen Sie sich Vorlagen an, die über die erforderlichen Funktionen verfügen.
- Überprüfen Sie die Kompatibilität mit Ihrer WordPress-Version und Plugins (optional) wie WooCommerce, Revolution Slider, MailChimp usw.
- Lesen Sie außerdem, was andere Benutzer über Vorlagen und ihre Ersteller gesagt haben.
- Überprüfen Sie abschließend, ob auf mobilen Plattformen alles korrekt angezeigt wird. Dadurch wird die UX durchgehend optimal, unabhängig davon, welches Gerät der Benutzer verwendet.
Genießen Sie Lazy Load mit Elementor-Themen: kostenlos und kostenpflichtig
Es ist sinnvoll, Geld zu sparen und etwas umsonst zu bekommen. Bitte beachten Sie jedoch die folgenden Nachteile:
- Freebies enthalten nicht alle Funktionen und daher muss man sich die zusätzlichen Plugins besorgen. Daher werden Sie einige Zeit damit verbringen, nach einem Modell zu suchen, das Ihren Vorlieben entspricht.
- Keine Unterstützung. Auf lange Sicht kann dies dazu führen, dass Sie Herausforderungen alleine bewältigen müssen. Es erfordert fundierte Kenntnisse des WordPress-Systems.
Kostenlose Inhalte stehen jedem zur Verfügung und sind besonders nützlich für diejenigen, denen es schwerfällt, sich etwas Einzigartiges auszudenken. Darüber hinaus können kostenlose Angebote für persönliche Projekte oder zum Üben nützlich sein (z. B. um zu lernen, wie man mit einer Vorlage arbeitet).
Top 3 der Bestseller von Templateog体育首页
- ThePRO ist eine großartige Möglichkeit für Freiberufler, Agenturen, Startups und Unternehmen, ihre Arbeit einfach zu präsentieren. Mit einem vollständig responsiven Design, Unterstützung für Contact Form 7 und einem WPML-Plugin bietet Ihnen diese Vorlage endlose Möglichkeiten, ein großartiges Portfolio zu erstellen.
- Medilar ist das perfekte WordPress-Theme für die Webpräsenz eines medizinischen oder Gesundheitszentrums. Ein Klick genügt für die Einrichtung, und über GTranslate sind zwei verschiedene Homepage-Layouts und 180 Sprachoptionen verfügbar.
- Keira ist ein modernes Layout für Kreativprofis, Agenturen und Unternehmensportfolios. Genießen Sie drei Versionen (dunkel, hell und blau), ein responsives Design, einen Ein-Klick-Demo-Import und Code, der für SEO bereit ist.
Methoden zur Implementierung von Parallaxe
FAQs zu Elementor Lazy Load-Vorlagen
Woher finde ich die besten Elementor-Lazy-Load-Vorlagen für mich?
Achten Sie auf das linke Feld. Sie können weitere Tags hinzufügen, Farben auswählen, Kompatibilitätseinstellungen ändern usw. Bevor Sie etwas herunterladen, testen Sie bitte die Demos im Live-Modus.
Warum vorgefertigte Elementor-Lazy-Load-Vorlagen verwenden?
Dies ist wichtig, wenn Sie viele Multimediadateien haben. Sie müssen Ihre Zeit nicht damit verschwenden, eine völlig neue Webseite zu erstellen und zu entscheiden, wo Sie die verschiedenen Teile platzieren, damit sie einfach zu navigieren ist. Die Lazy-Loading-Funktion verkürzt die Dauer des Ladevorgangs.
Ist es wichtig, Elementor-Lazy-Load-Vorlagen mit mobilfreundlichen Layouts zu verwenden?
Responsive Designs stellen sicher, dass eine Webseite auf Geräten mit unterschiedlich großen Bildschirmen gut funktioniert. Es trägt dazu bei, dass jeder Besucher eine gute Zeit hat. Darüber hinaus stufen Suchmaschinen responsive Websites höher ein, sodass sie leichter zu finden sind.
Können Sie mir bei der Installation einer Vorlage helfen?
Ja! Bitte fragen Sie nach dem Website-Installationsservice .